BAĞLANTILAR (LİNKLER)
kullanıcıların tıklama yapabileceği ve bu tıklama sonucu herhangi bir bağlantıya yönlendirileceği alanlar oluşturmak için <a> etiketi kullanılır.
tıklama sonucu gidilecek hedef href özelliği içinde belirtilir.
açıklama kodlarımız
[html]
<a href="http://www.github.com/">Buraya Tıkla</a>
[/html]
a etiketinin href dışında aldığı bazı özellikler vardır, bunlar,
alt = linke açıklama eklemek için kullanılır. aynı zamanda arama motorlarınada bilgi verir.
title = linkin üzerine gelince çıkacak olan bilgi balonu mesajı buraya yazılır.
target = linkin tıklandığında bu sayfadamı yoksa boş bir sayfadamı açılacağını belirtir.
_blank
self
gibi değerler alır.
örnek kodlarımız
[html]
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a href="https://www.youtube.com/vikuba" target="_blank" title="youtubede bulunan kanalım" alt="ücretsiz html,css,js,php ve python eğitimleri içeren youtube kanalı">Ücretsiz Video Eğitimler</a>
</body>
</html>
[/html]
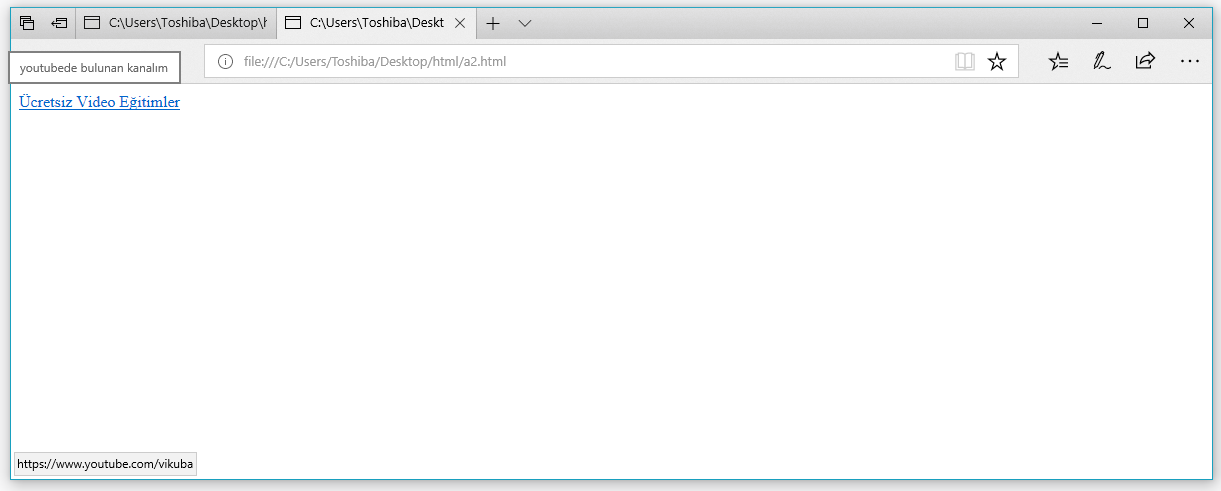
kodlarımızın tarayıcı çıktısı